iFrame窗口小部件
iFrame小部件的一个常见用例是嵌入定制或内部系统的自定义功能,以提供无法通过交互直接获得的功能。这可以从餐厅菜单到数据仪表板、时间表和日程安排。使用iFrame小部件,可能性是无限的。
设置
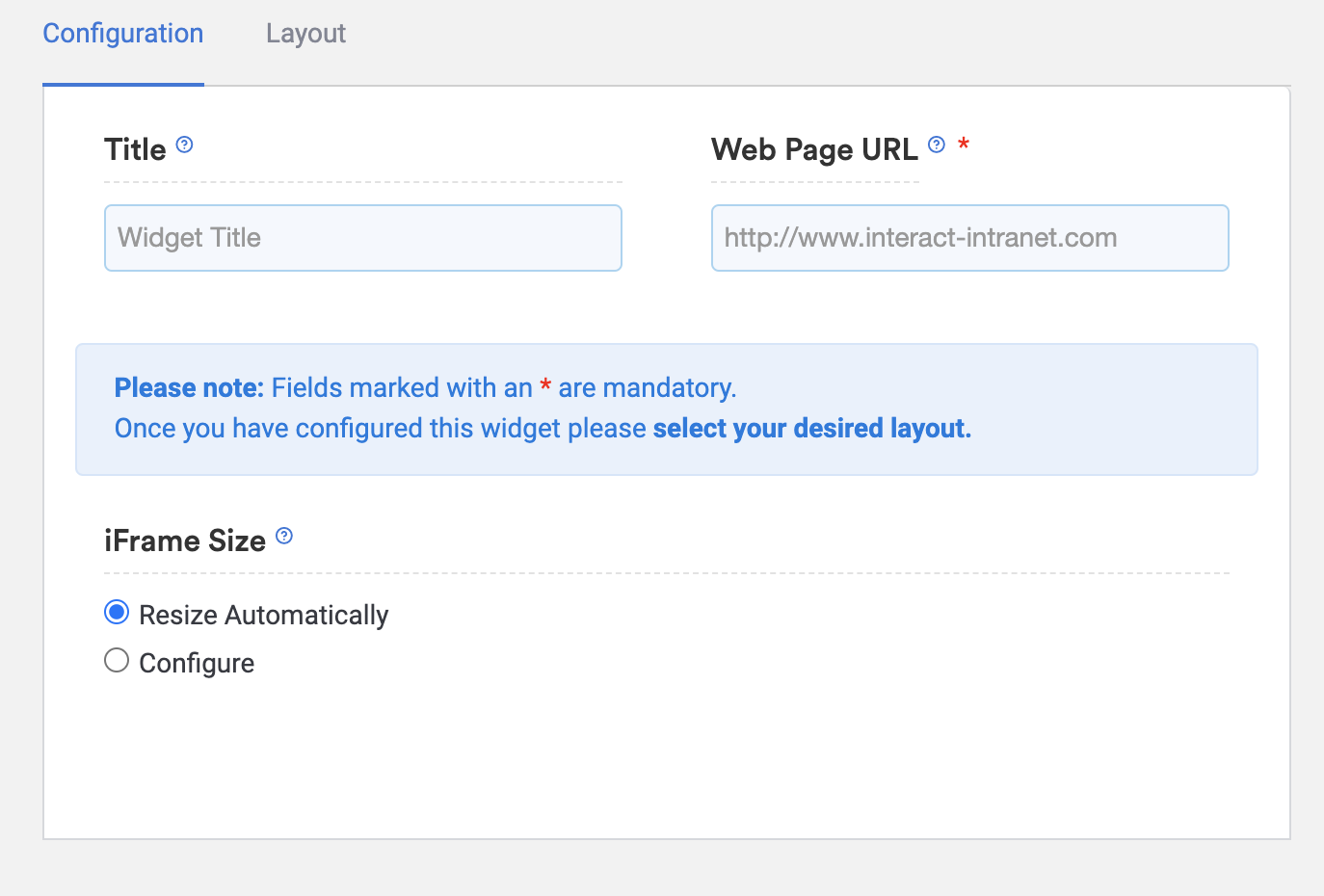
iFrame小部件就像Interact中的任何小部件一样。主页管理员可以通过编辑相关区域并从可用小部件列表中选择iFrame小部件将其添加到主页。配置选项允许您在iframe中指定一个可选的标题和要驻留的页面的URL。

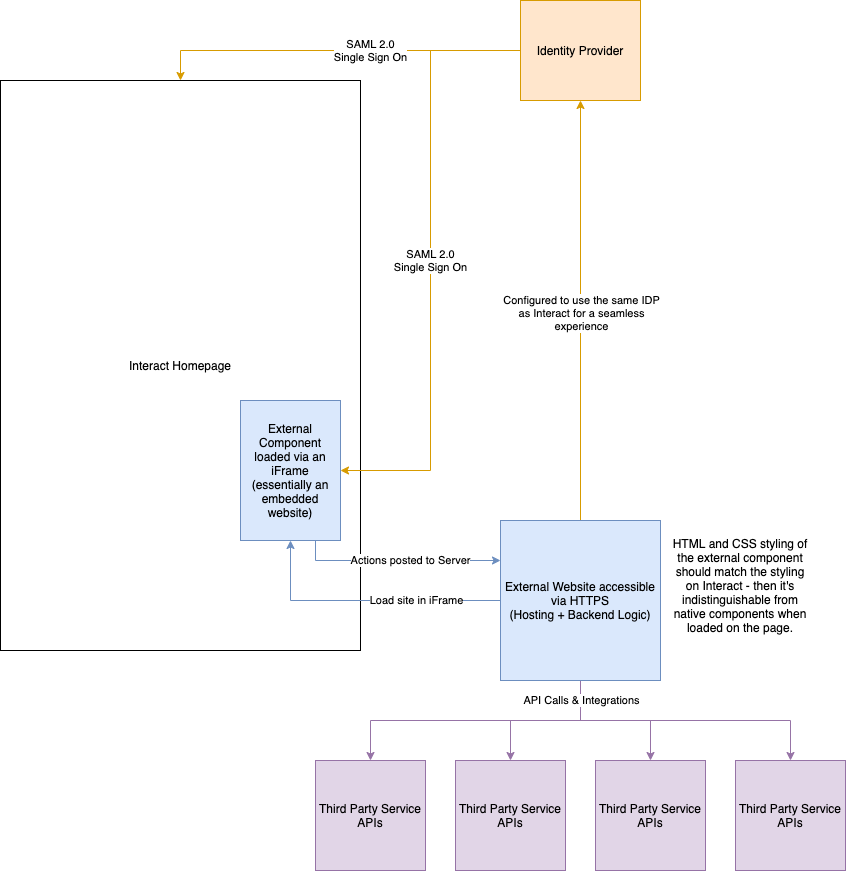
下图给出了一个示例,说明如何在iFrame中构建和使用站点,以允许通过共享SSO提供程序进行单点登录等操作。考虑到Interact只是在主页中托管另一个网站,可能性真的是无穷无尽的。

观感
在使用iFrame时要考虑的一个重要方面是尝试使iFrame的内容看起来和感觉上像您的内部网。这可以通过在iFramed站点中包含您的内部网CSS并使用在Interact中使用的相同类来实现。这将确保颜色主题,字体和一般样式可以在iFramed网站中使用。
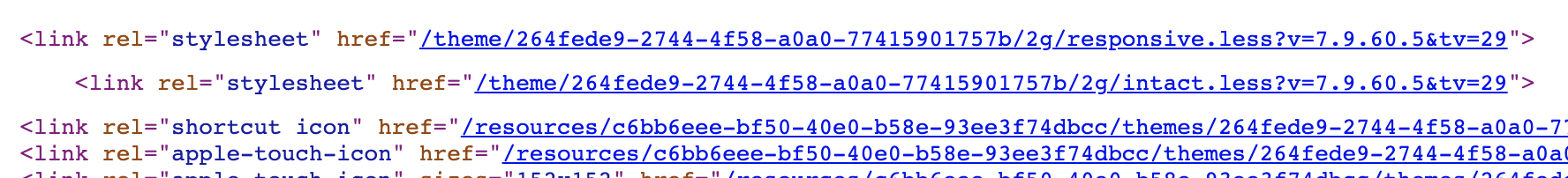
为了实现这一点,你只需要确定相关CSS的路径。获取CSS文件的最简单方法是查看页面的源文件并寻找文件完整的. CSS

该文件(包括您的域名)可以从您正在构建的网站中引用,并且可以在您的网站中包含由Interact用于您的主题的相同类
这个文件路径是绑定到你的主题,所以如果主题改变了,那么CSS文件的路径将需要在你的网站上更新
额外的指导方针
对于你想要在交互或其他网站的iFrame中托管的网站,有很多要求
托管站点需要使用HTTPS -交互是通过遵循最佳实践的HTTPS协议安全服务的。因此,现代浏览器将要求在iframe中托管的任何站点也通过HTTPS提供服务。
托管站点(包括任何中间SSO站点)需要允许自己在iFrame中被服务。有些网站会阻止在iFrame中提供服务——当然,如果你的网站是你自己建立和管理的,这不是问题
更新 大约两年前
