股票Widget (TradingView)
Interact支持将其他功能嵌入到内部网中。使用下面的步骤,您将能够添加任何的TradingView内部网的小部件。
常见的小部件
股票行情自动收录器部件
在TradingView上自定义小部件
小图表工具
在TradingView上自定义小部件
符号信息小部件
在TradingView上自定义小部件
添加小部件进行交互
向内部网添加TradingView小部件很简单。按照以下步骤获取intranet上显示的任何小部件:
1.选择一个小部件
您可以在上面找到所有小部件的列表TradingView。在本例中,我们将嵌入小图表工具举个例子。
2.自定义小部件
一旦你选择了一个小部件,你需要自定义它(点击TradingView上的“获取小部件”)。在TradingView中配置屏幕上的小部件选项。一旦完成,点击“应用”。
3.生成小部件
现在您已经生成了小部件,它将创建下面的嵌入代码。
< !TradingView部件开始——> < div class = " tradingview-widget-container " > < div class = " tradingview-widget-container__widget " > < / div > < div class = " tradingview-widget-copyright " > < a href = " https://uk.tradingview.com/symbols/FX-EURUSD/ " rel = " noopener "目标=“平等”> <跨类=“蓝色文字”>美元利率< / span > < / >, TradingView < / div > < script type = " text / javascript " src = " https://s3.tradingview.com/external-embedding/embed-widget-mini-symbol-overview.js "异步>{“符号”:“FX:目前作”,“宽度”:350, "height": 220, "locale": "uk", "dateRange": "12m", "colorTheme": "light", "trendLineColor": "#37a6ef", "underLineColor": "#e3f2fd", " itransparent ": false, "autosize": false, "largeChartUrl": ""} 我们需要上面代码中的JSON options对象:
{"symbol": "FX:EURUSD", "width": 350, "height": 220, "locale": "uk", "dateRange": "12m", "colorTheme": "light", "trendLineColor": "#37a6ef", "underLineColor": "#e3f2fd", " itransparent ": false, "autosize": false, "largeChartUrl": "" "}我们还需要从生成的嵌入代码中获取小部件名称。我们可以从脚本srcURL属性。用我们的例子…
< !——Widget HTML——>< script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-mini-symbol-overview.js" async> https://s3.tradingview.com/external-embedding/embed-widget-mini-symbol-overview.js mini-symbol-overview现在我们已经获得了生成嵌入URL所需的小部件名称和JSON选项。TradingView的嵌入格式如下:
https://s.tradingview.com/embed-widget/ {embed-name} / ?地区={地区}# {urlEncodedOptions}从上面交换小部件名称和区域设置(在JSON选项中找到),这是我们的小部件URL:
https://s.tradingview.com/embed-widget/mini-symbol-overview/?locale=uk#现在是最重要的部分,在URL中传递JSON小部件选项!JSON选项必须是URL编码的在线URL编码器。
//输入{"symbol": "FX:EURUSD", "width": 350, "height": 220, "locale": "uk", "dateRange": "12m", "colorTheme": "light", "trendLineColor": "#37a6ef", "underLineColor": "#e3f2fd", " itransparent ": false, "autosize": false, "largeChartUrl":"} / /编码% 7 b % 0 a % 20% 20% 22符号% 3 22% % 20% 22外汇% 3 aeurusd % 22% 2 c % 0 a % 22宽度% 22% 20% - 20% % 20350% 2 c % 3 0 22% % 22高20% - 20% % % 20220% 2 c % 3 0 22% % 22个地区20% - 20% % 3 % 20% 22日英国% 22% 2 c % 0 a % 22 daterange 20% - 20% % % 20% 22% 2212 m % 22% 2 c % 0 a % 20% 20% 22 colortheme % 3 22% % 20% 22光% 22% 2 c % 0 a % 22 trendlinecolor 20% - 20% % % 20% 22% 22% 2337 a6ef % 22% 2 c % 0 a % 20% 20% 22 underlinecolor % 3 22% % 20% 22% 23 e3f2fd % 22% 2 c % 0 a % 22 istransparent 20% - 20% % % 20假3 22% % 2 c % 0 a % 22 autosize 20% - 20% % % 20假3 22% % 2 c % 0 a % 22 largecharturl 20% - 20% % % 20% 22% 22% 3 0 22% % 7 d一旦我们对这些选项进行了编码,我们就可以完成嵌入URL了:
//嵌入URL -格式https://s.tradingview.com/embed-widget/{embed-name}/?locale={locale}#{urlEncodedOptions} //嵌入URLhttps://s.tradingview.com/embed-widget/mini-symbol-overview/?locale=uk#%7B%0A%20%20%22symbol%22%3A%20%22FX%3AEURUSD%22%2C%0A%20%20%22width%22%3A%20350%2C%0A%20%20%22height%22%3A%20220%2C%0A%20%20%22locale%22%3A%20%22uk%22%2C%0A%20%20%22dateRange%22%3A%20%2212m%22%2C%0A%20%20%22colorTheme%22%3A%20%22light%22%2C%0A%20%20%22trendLineColor%22%3A%20%22%2337a6ef%22%2C%0A%20%20%22underLineColor%22%3A%20%22%23e3f2fd%22%2C%0A%20%20%22isTransparent%22%3A%20false%2C%0A%20%20%22autosize%22%3A%20false%2C%0A%20% - 20% 22 largecharturl % 3 22% % 20% 22% 22% 0 % 7 d4.嵌入到交互中
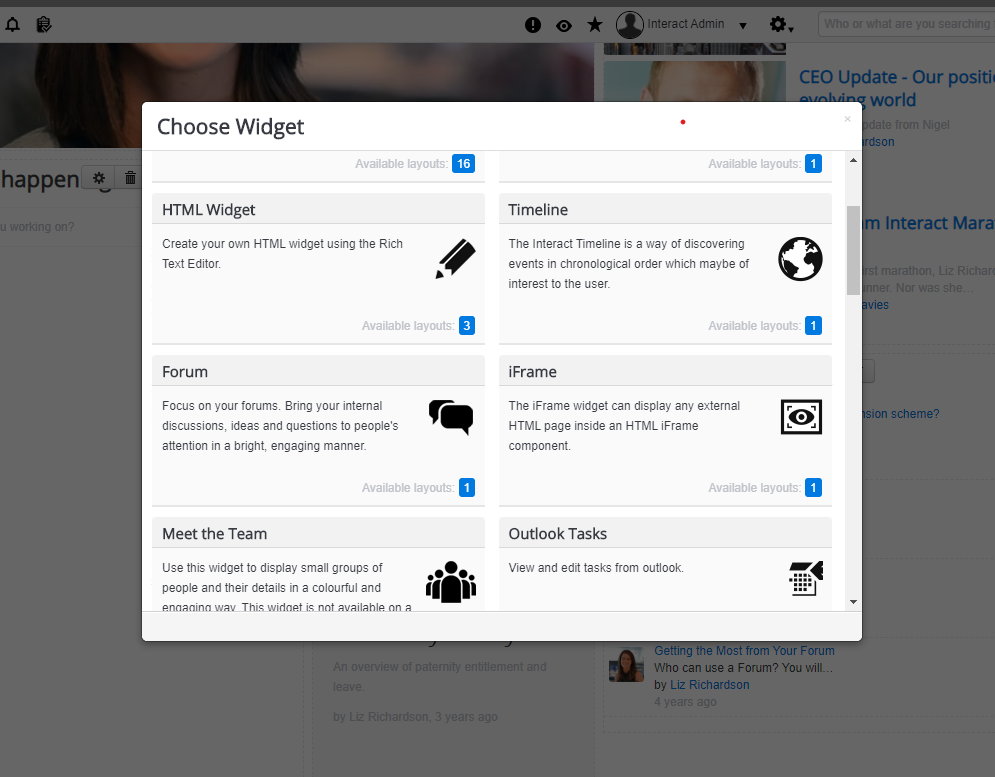
在您的Interact布局中,您需要添加一个新的小部件并选择IFrame。

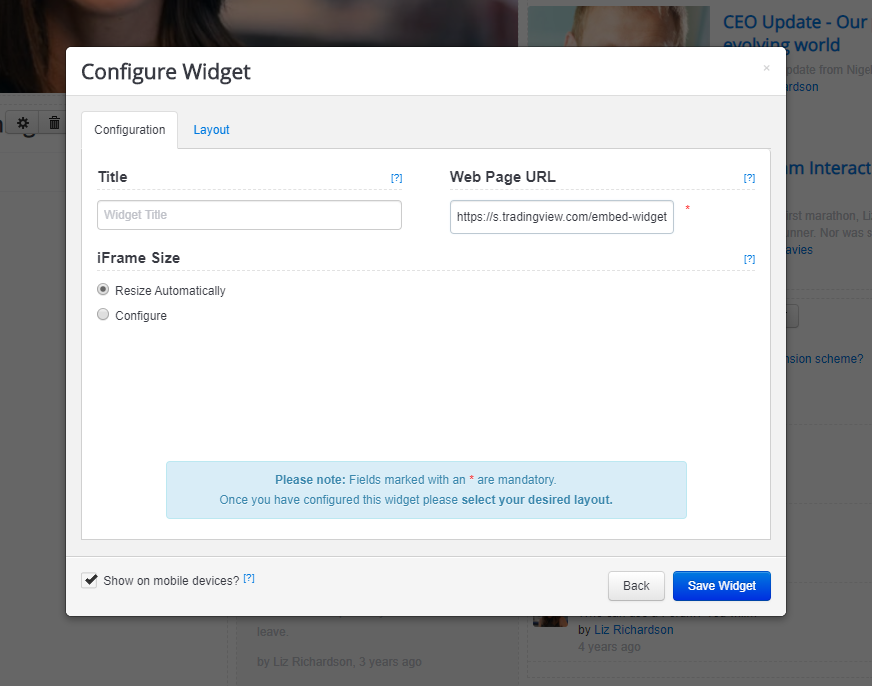
复制并粘贴我们在上面字段中创建的TradingView嵌入URL网页网址然后保存小部件。注意:添加小部件名称或更改IFrame大小是可选的。

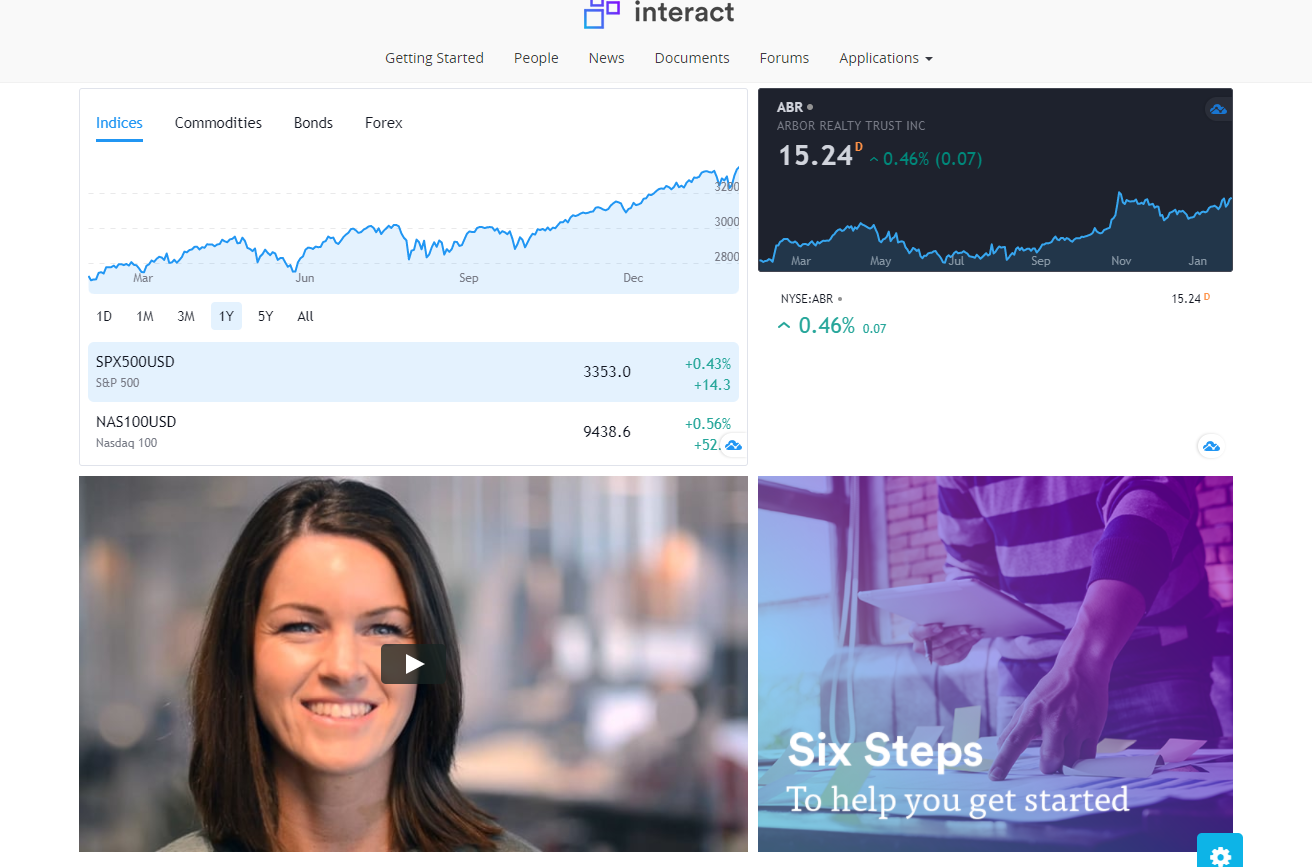
现在您应该在布局中看到您的新小部件。

额外的部件
市场概述小部件
在TradingView上自定义小部件
经济日历小工具
在TradingView上自定义小部件
更新< !-- --> 大约三年前< !-- -->
